Salesforce终于在20年夏季发布了使用动态表单定制和管理对象布局的功能,这是Salesforce“想法”页面上最受欢迎的建议之一。
Salesforce动态表单到底是什么?
引入动态表单是为了使对象布局设计更具可配置性。用户可以使用动态表单在对象页面布局中添加字段和部分,作为Lightning App构建器中的独立组件。使用拖放界面,管理员和开发人员可以向对象布局中添加字段/部分,定义/控制访问,并添加条件逻辑。以下是动态表单提供的一些主要优势和节省时间:
- 通过为相同页面布局中的字段和部分设置可见性规则,最终具有动态页面布局的能力
- 在不更改页面布局编辑器的情况下,从刚性和整体页面布局过渡到灵活结构的能力
- 更大的字段可重用性,能够在多个对象布局中使用相同的字段。
- 对字段/节的任何更改都将自动应用到相关的布局中。
- 由于布局上硬编码的字段/节更少,提高了页面加载时间
如何启用Salesforce动态表单
需要注意的是,在撰写本文时,动态表单特性仅作为非ga特性可用。因此,当您可以开始测试该特性的适用性以解决业务用例时,您不能立即在组织中实现它。但是,考虑到该特性提供的众多好处,我们相信您会想在您的组织中尝试一下。
通过在“设置”中查找记录页设置并打开“动态表单部分”,在组织中启用动态表单。
创建动态表单
使用动态表单配置对象布局的步骤如下:
- Lightning App Builder:在您的组织中启用动态表单后,您可以使用Lightning App Builder开始配置新的/现有的对象布局。一个名为“Field & Field section”的新组件应该被添加到Lightning App构建器的组件面板中。
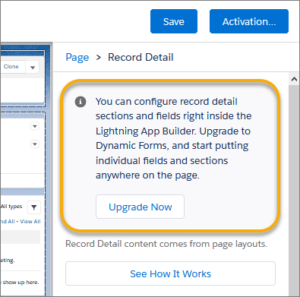
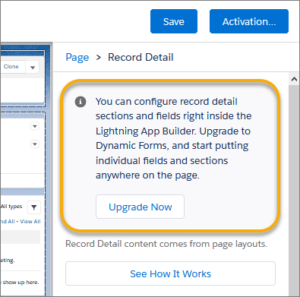
- 配置页面布局:通过单击或创建新页面,您可以在Lightning应用程序构建器中打开现有的记录页面。在现有对象的记录详细信息窗格中,选择“立即升级”。如果你想在一个新的页面上工作,你可以为任何自定义对象创建一个新的Lightning页面并开始工作。

- 在页面中添加字段/节:首先向对象的任何选项卡或部分添加字段部分。然后,按照以下步骤将字段添加到字段部分:
- 在对象页面布局选项卡/节中包含字段节组件。
- 指定字段部分组件的行为(例如必需的或可读的)
- 在组件/字段级别定义共享设置(例如,限制字段的可见性到某些配置文件)
- 如果您的组织有移动用户,请确保组件设置中的“记录详细信息”字段被设置为“移动”,以允许移动用户查看详细信息字段。
切换到Salesforce动态表单。
如果您想使用动态表单来配置现有的自定义对象页面布局,请按照以下步骤对现有的自定义对象启用和使用动态表单:
- 在Lightning体验中,可以通过以下方法之一打开自定义对象记录页面:
-
- 从设置菜单中选择“编辑页面”。Edit页面要么在Lightning App Builder中打开对象布局页面的现有副本进行编辑,要么创建一个新的副本。
-
- 如果你已经在Lightning App Builder中,你可以使用Lightning App Builder列表页面搜索自定义对象记录页面。
- 在Lightning App Builder的自定义对象记录页面,搜索“记录详情”组件,点击“立即升级”按钮。
- 您将被引导到一个带有进一步说明的升级向导。
- 选择哪些页面布局应该将字段添加到自定义页面。系统会自动将所选页面布局中的字段添加到您正在处理的自定义页面中。
- 一旦您完成了升级向导的设置,自定义页面上的记录详细信息组件将被字段和节组件替换,以便进一步对齐布局。
- 迁移完成后,您可以按照第3节(向页面添加字段/节)中的步骤在页面布局上添加/更新字段和相关设置。
形式的限制
- 我们知道,您迫切希望看到如何使用动态表单以最小的努力最终解决长期存在的布局问题。在使用动态表单时,我们还会链接到以下例外情况:
- 动态表单仅可用于自定义对象。要在标准对象的对象页面布局上更新/添加字段,仍然需要使用页面布局编辑器。
- 组件“字段部分”不支持移动设备。任何迁移的页面都将默认启用在移动设备上显示详细页面的设置,但新页面将需要手动启用。
- 在页面布局编辑器上建立的设计仍然会控制任何相关对象列表的顺序和可见性。
- 只有闪电体验才能访问动态形式。
结论
现在,这个期待已久的功能终于可用了,尽管是测试版。我们建议研究一下这个功能可以给您的日常开发操作带来的好处。